Build a basic prototype

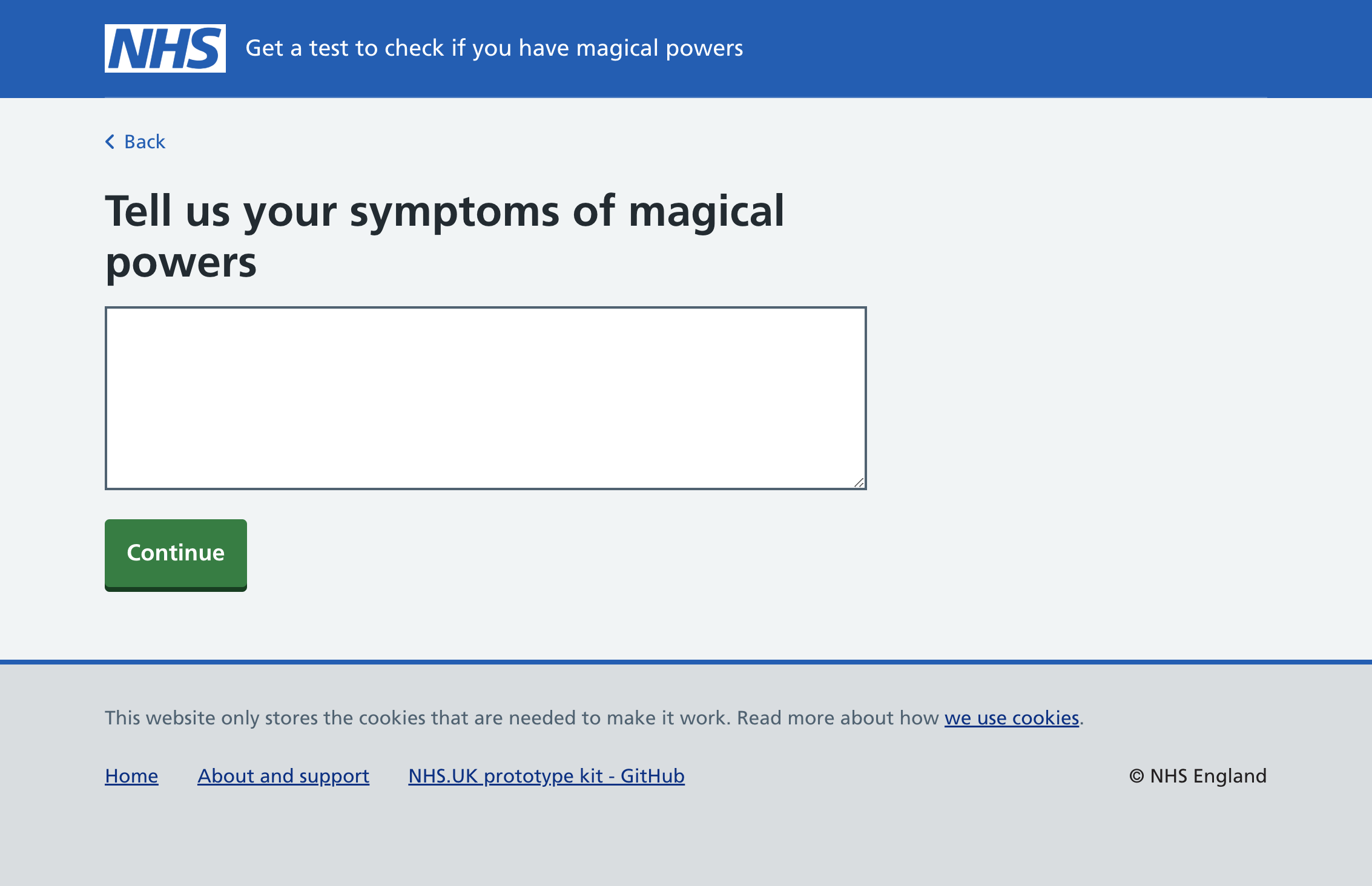
Screenshot of how your prototype should look.
Add a textarea to question 2
- Go to the textarea page of the design system.
- Select the Nunjucks tab, then Copy code.
-
Open
details.htmlin yourapp/viewsfolder. -
Replace the code from
{{ radios({to when it finishes on}) }}with the code that you copied. -
Delete the example
<p>...</p>paragraph at the bottom of the page.
Customise the example code
- Delete
{% from "textarea/macro.njk" import textarea %}. -
Under
label, changetextfrom "Can you provide more detail?" to "Tell us your symptoms of magical powers". -
Change the
idandnametodetails. - We don't need a hint, so remove it and the comma just before it.
-
We also want to make the page a title, so in the
labelarea addclasses: "nhsuk-label--l",andisPageHeading: true
Your component code should now look like this:
{{ textarea({
name: "details",
id: "details",
label: {
text: "Tell us your symptoms of magical powers",
classes: "nhsuk-label--l",
isPageHeading: true
}
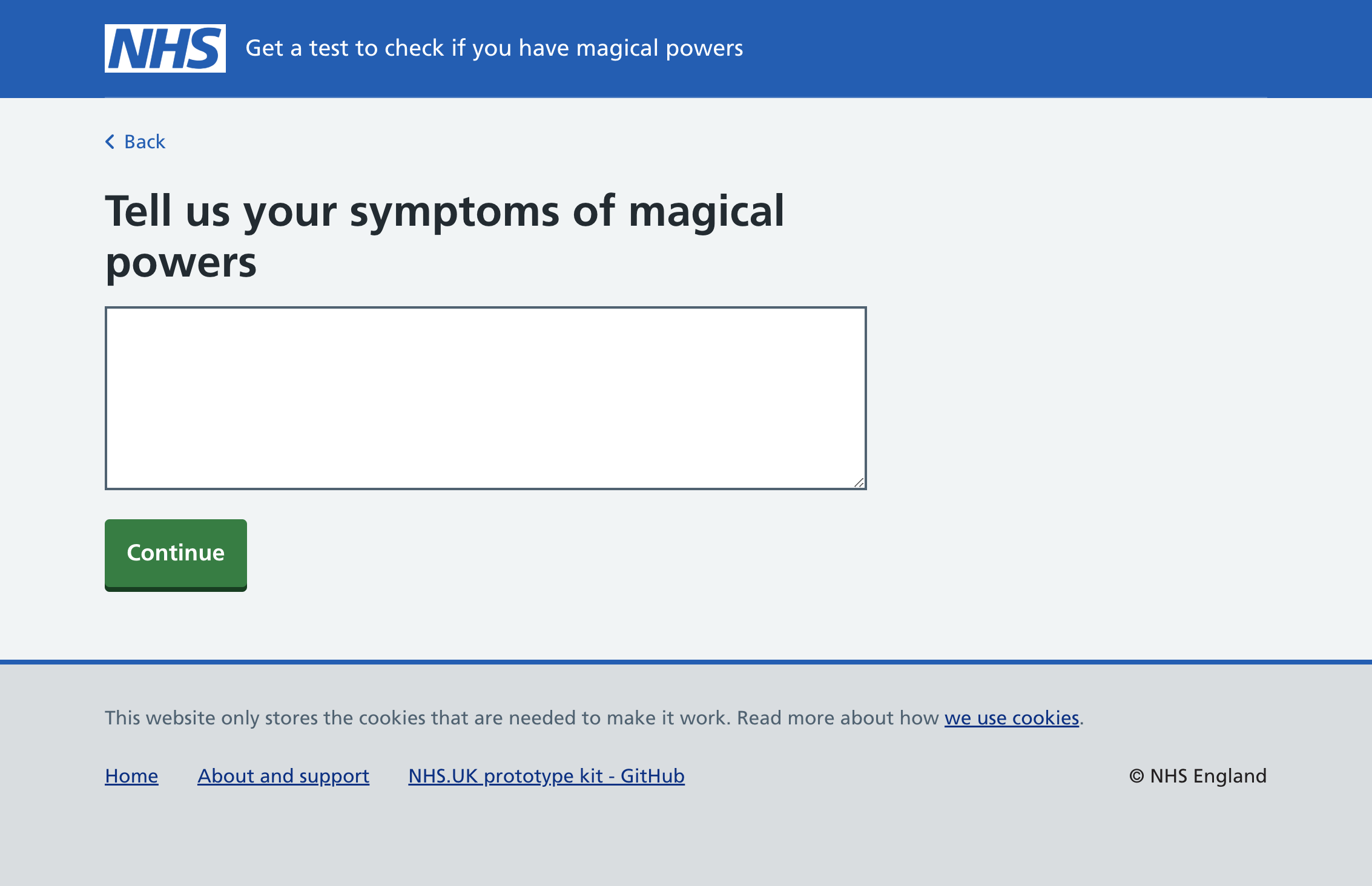
}) }}Your page should now look like this: